本文共 2260 字,大约阅读时间需要 7 分钟。
ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3.9,它提供了更为丰富而又强大的功能。
一、安装前准备
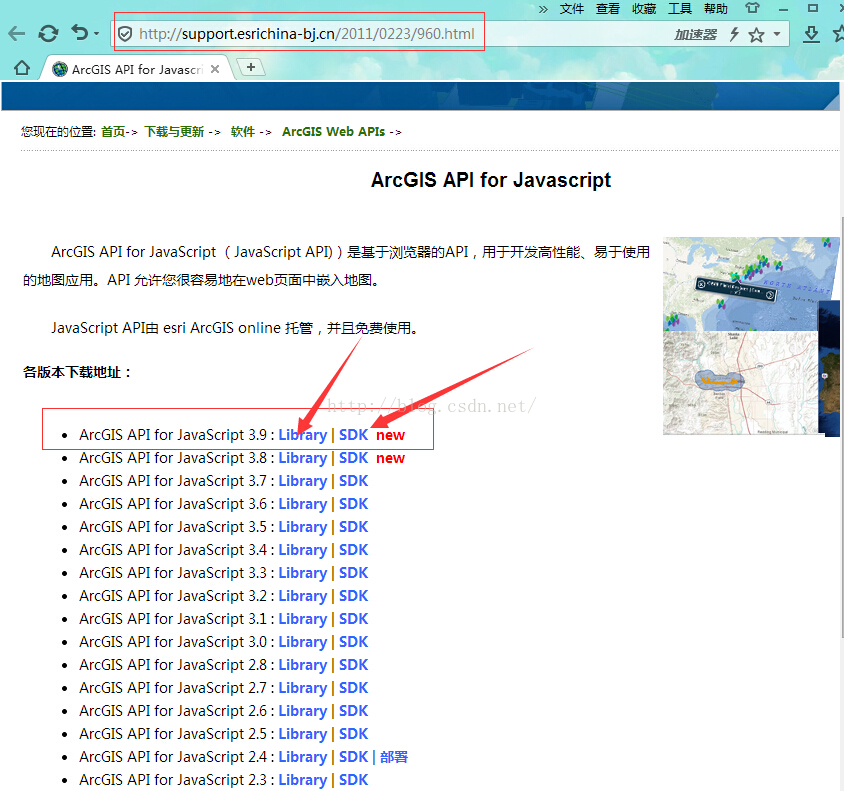
1、ArcGIS Server for JavaScript API各版本下载地址:,我们选择下载最新的“ArcGIS API for JavaScript 3.9:Library | SDK”,如下图所示:
2、下载到本地的文件如下图所示:
3、解压上面2个zip压缩包,如下图所示:
4、确保本地已经安装了IIS,如果没有的话,请参考以下地址进行配置:
二、api和sdk本地IIS配置部署
1、打开C:\Inetpub\wwwroot文件夹。
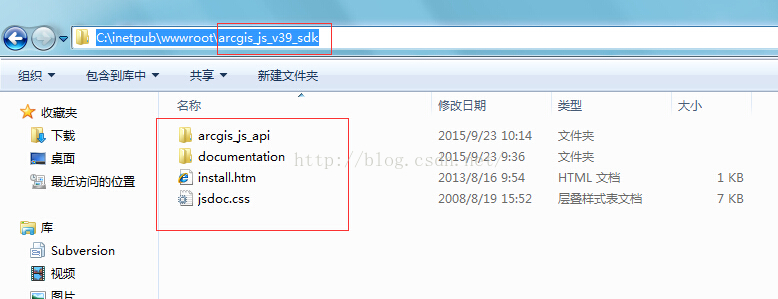
2、将arcgis_js_v39_sdk文件夹直接拷贝到C:\Inetpub\wwwroot下,变成C:\Inetpub\wwwroot\arcgis_js_v39_sdk,
如下图所示:
3、将arcgis_js_v39_api\arcgis_js_api目录下的library文件夹拷贝到
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api下,变成
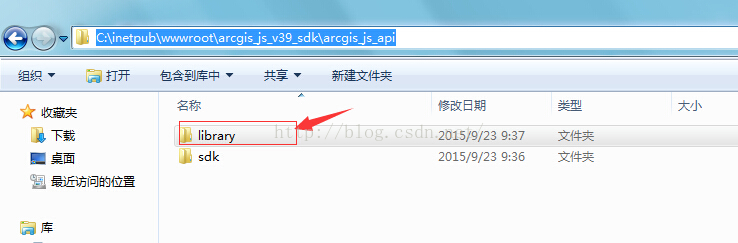
C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library,如下图所示:
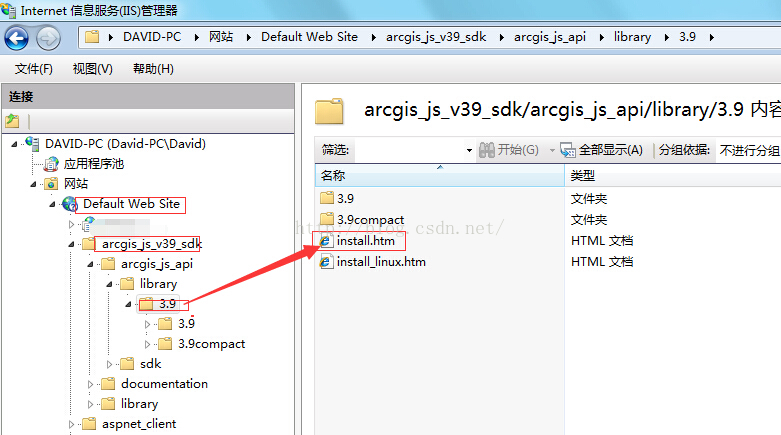
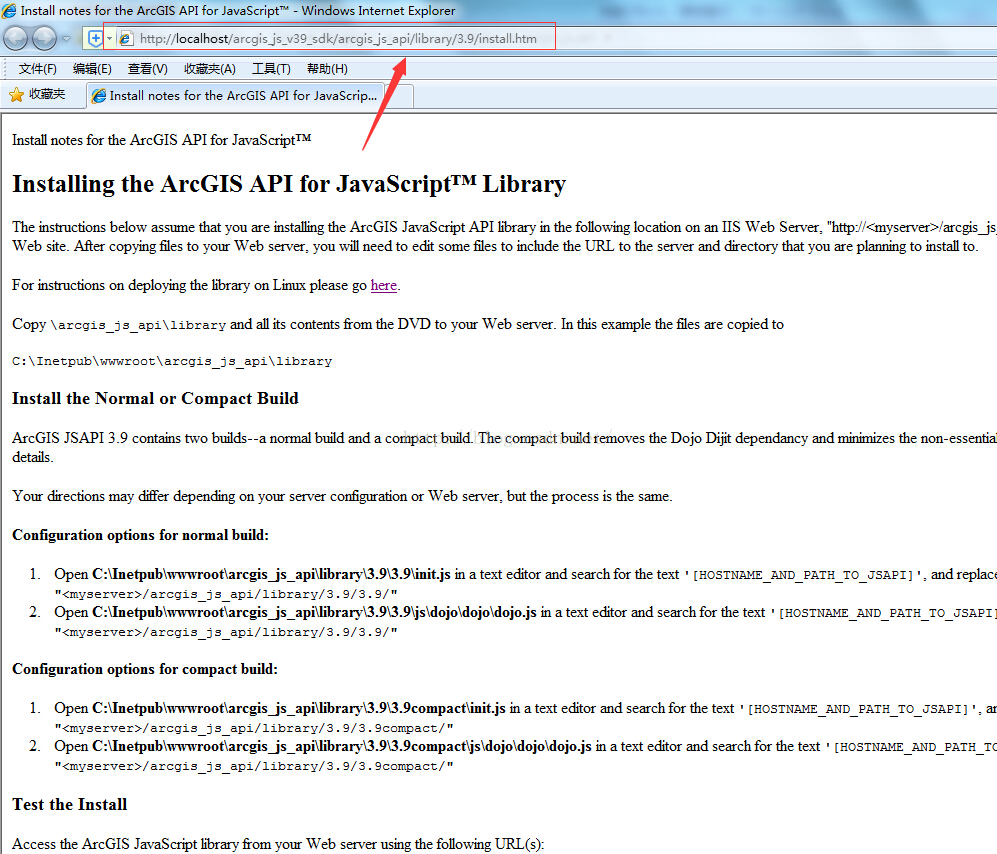
4、打开IIS,如下图所示,浏览install.htm,如下图所示,说明初步部署成功:
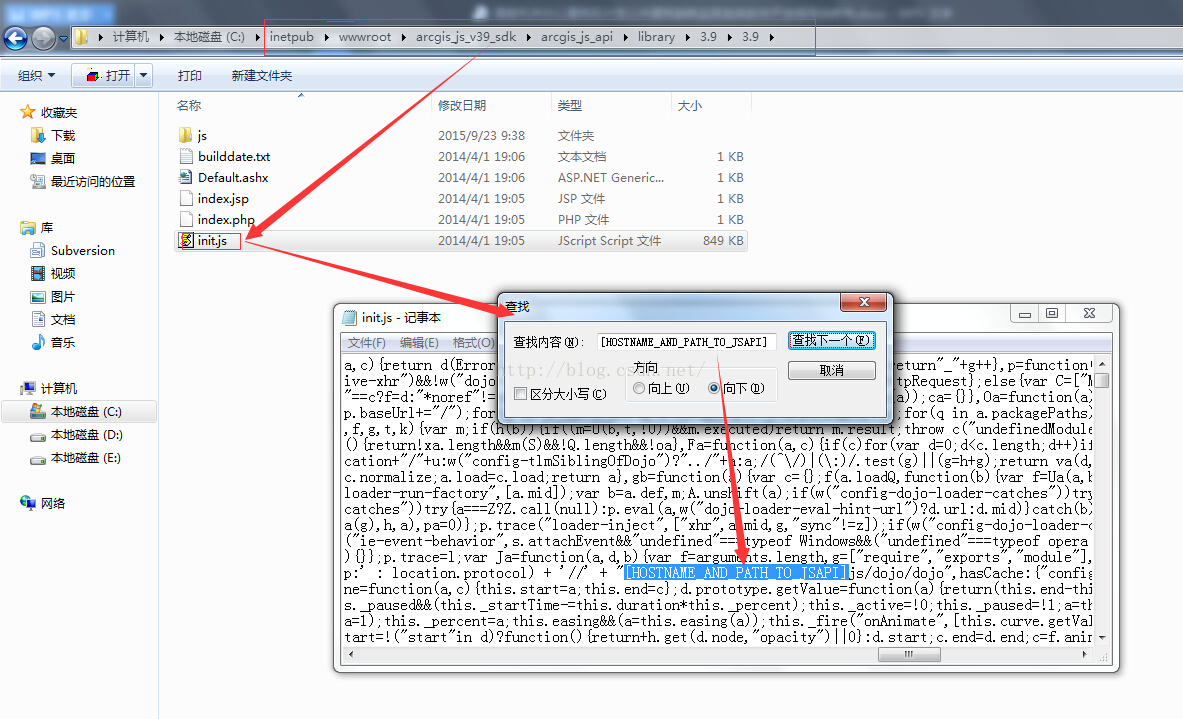
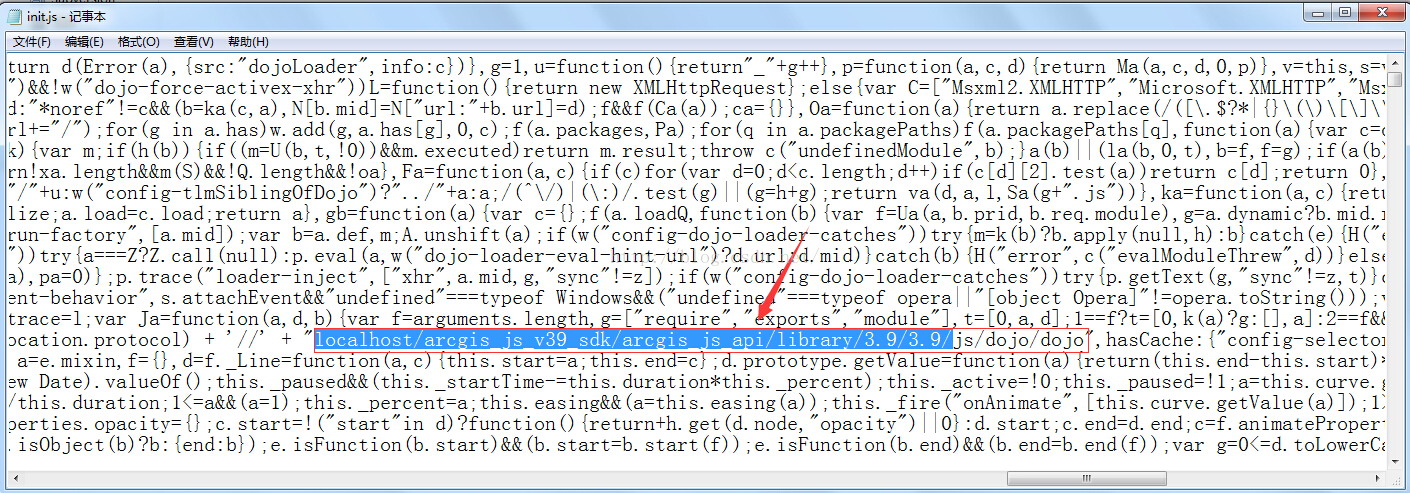
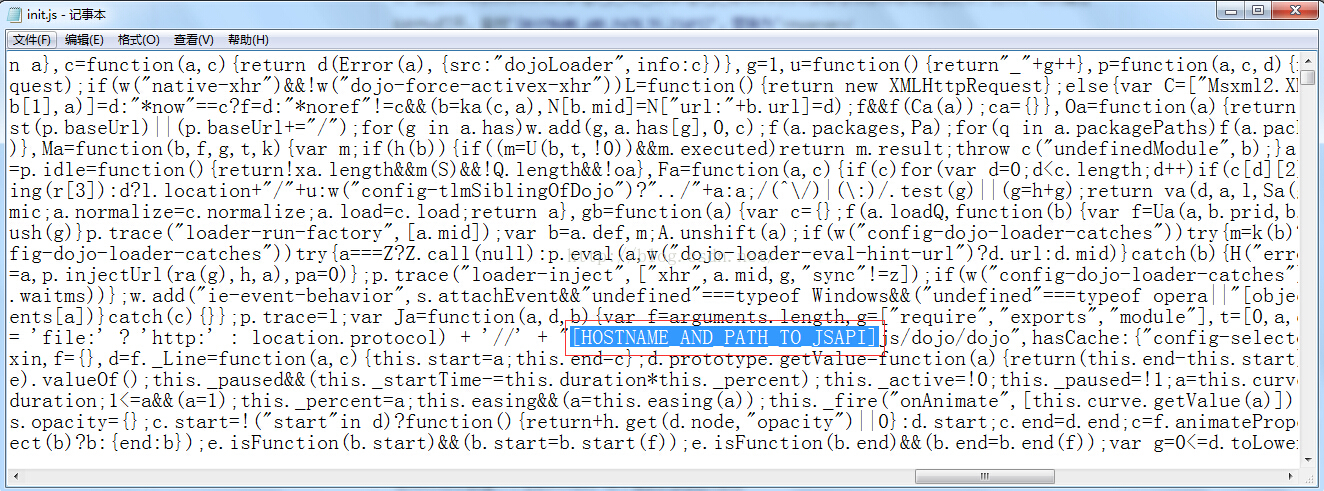
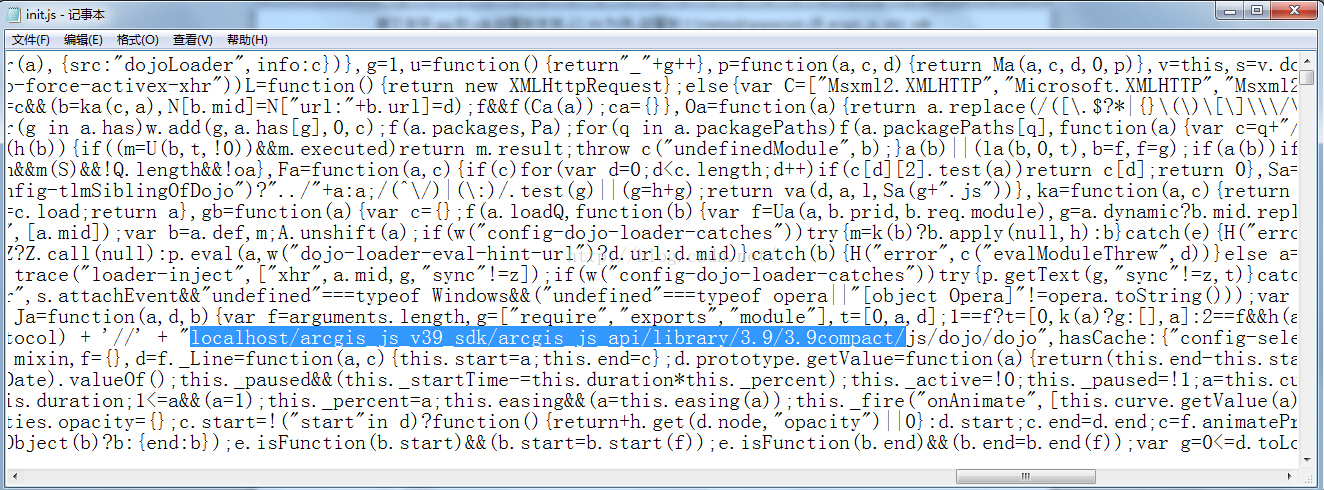
5、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\init.js文件,利用记事本或EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
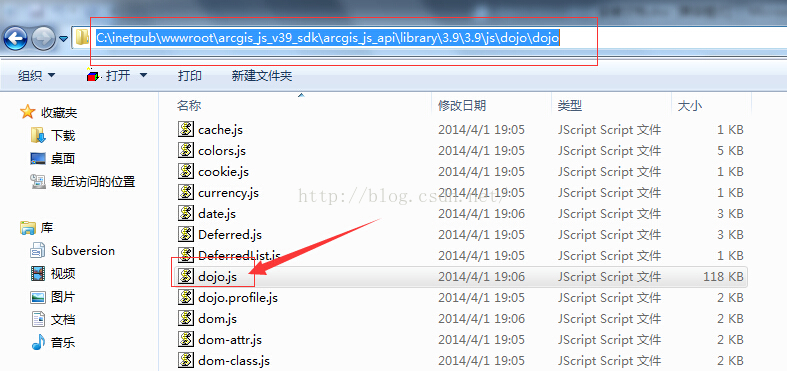
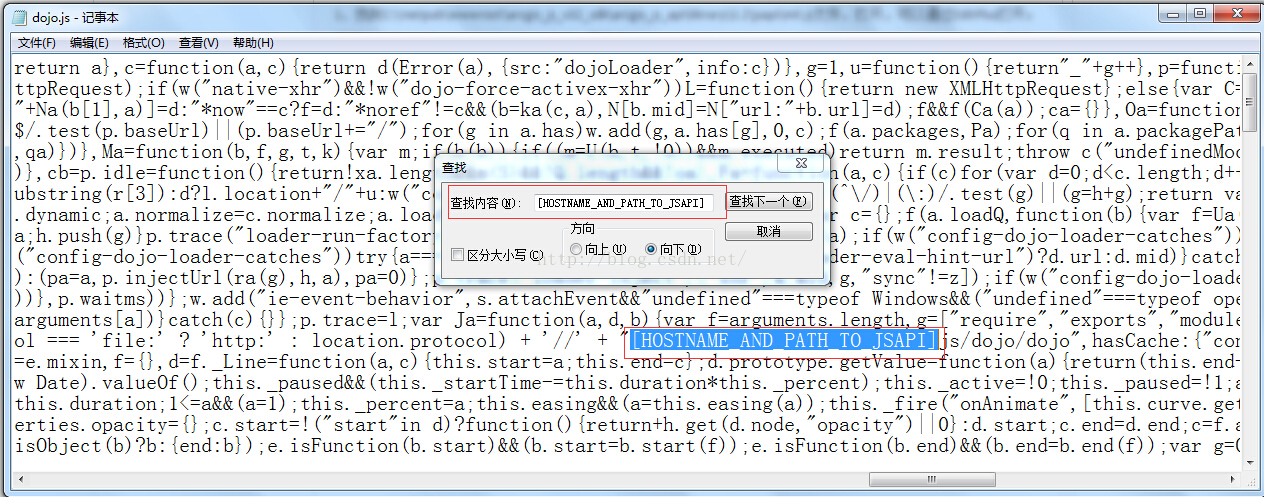
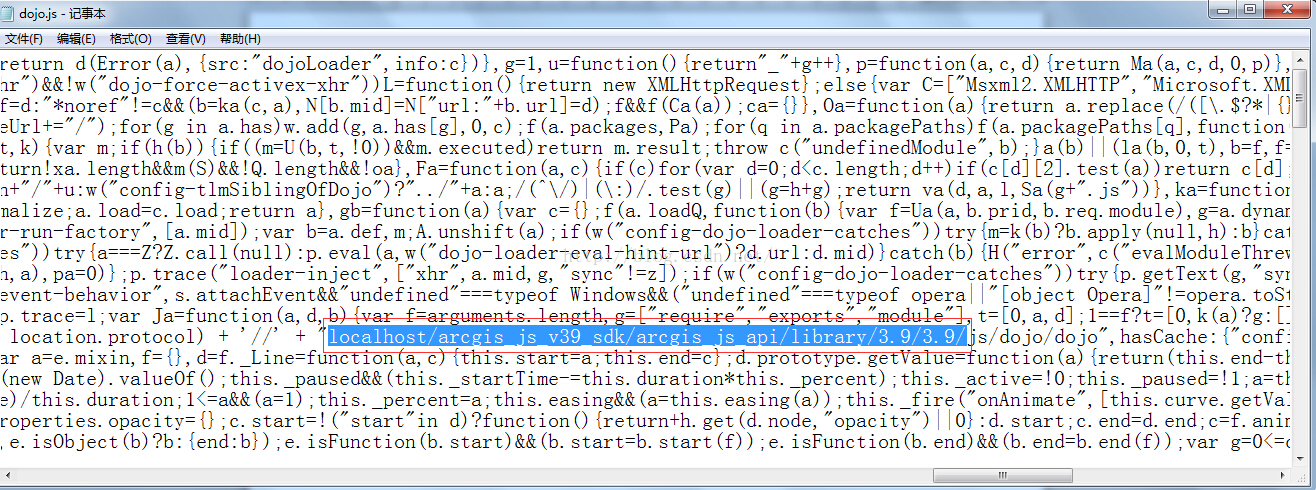
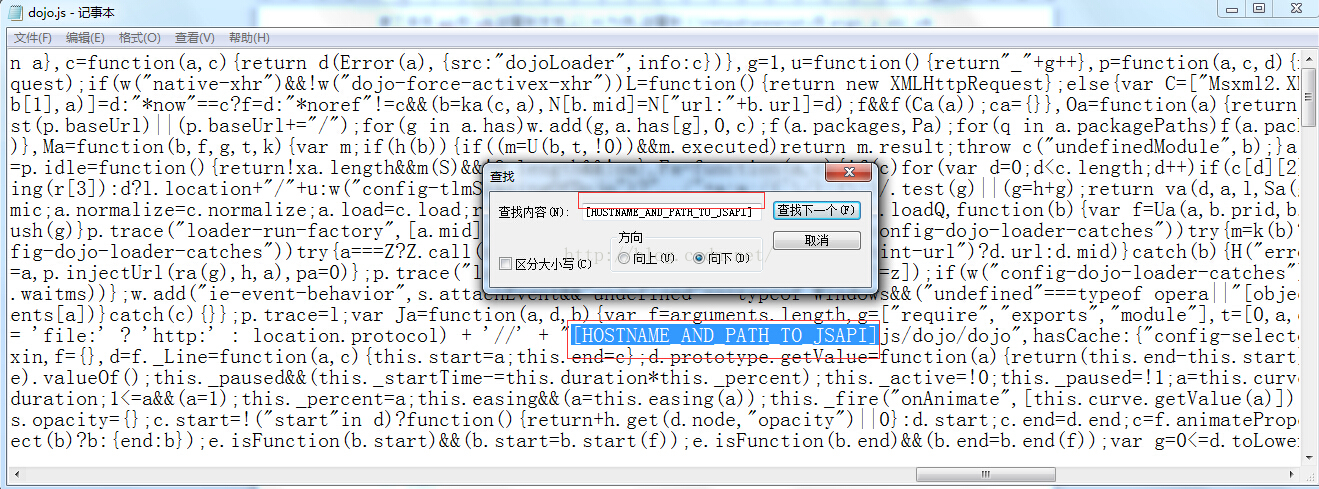
6、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
7、如下图所示,找到3.9compact文件夹,接下来8)、9)步骤的操作和5)、6)完全相同,只是8)、9)操作针对3.9compact文件夹,而5)、6)操作针对3.9文件夹,如下图所示:
8、C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\init.js文件,利用记事本或者EditPlus打开;Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9compact/,其中<myserver>为机器名称或者机器IP,注意没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
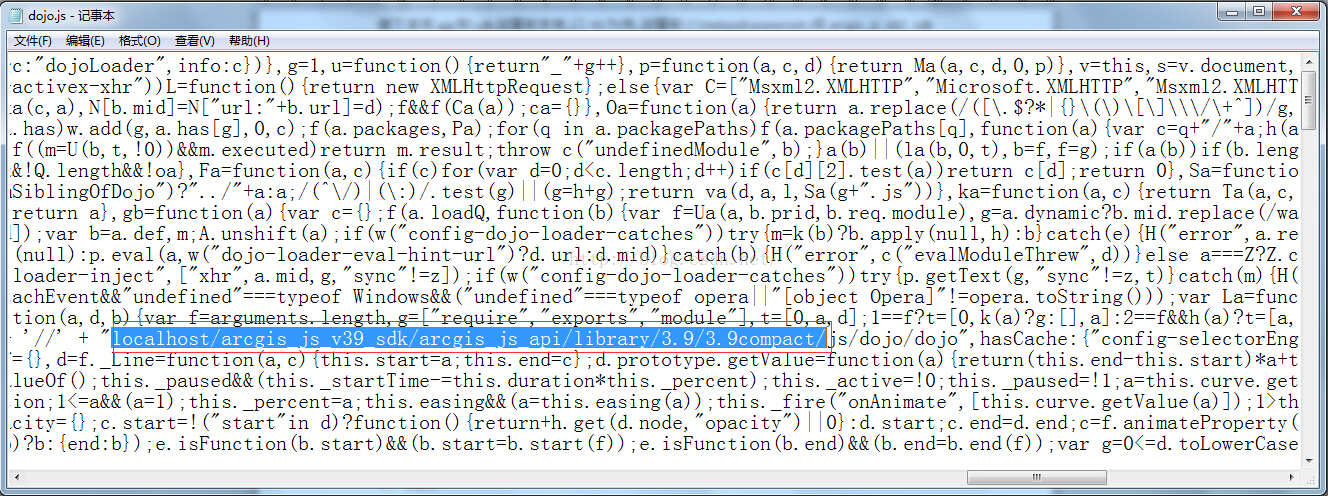
9、找到C:\inetpub\wwwroot\arcgis_js_v39_sdk\arcgis_js_api\library\3.9\3.9compact\js\dojo\dojo\dojo.js文件,利用记事本或者EditPlus打开,Ctrl+F组合键查找[HOSTNAME_AND_PATH_TO_JSAPI],并替换为<myserver>/ arcgis_js_v39_sdk/arcgis_js_api/library/3.9/ 3.9compact/,其中<myserver>为机器名称或者机器IP,没有http前缀。可以是localhost或者192.168.11.195,这里我使用的是localhost,如下图所示:
三、实例demo运行
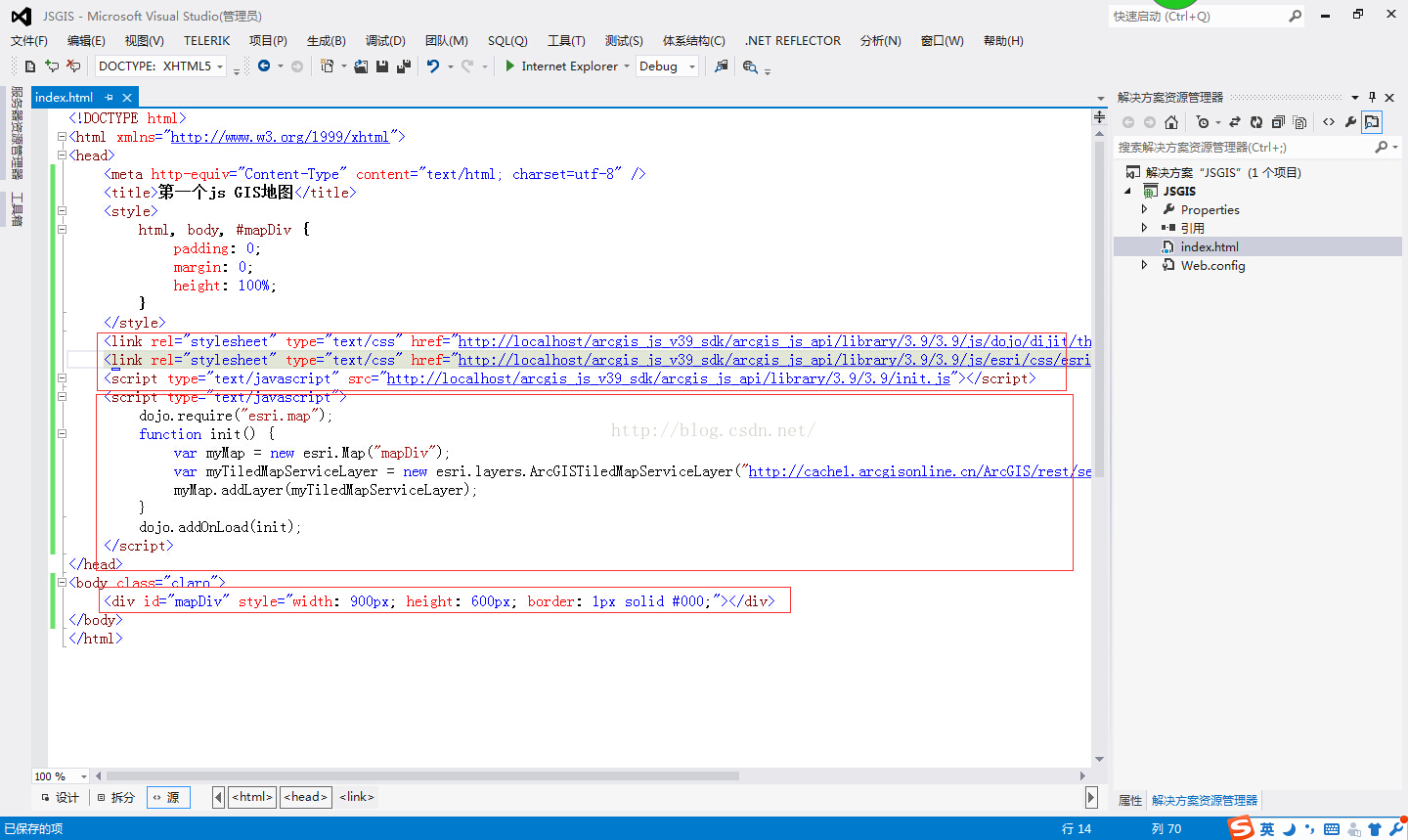
1、打开VS2012,新建一个空白Web项目,添加一个index.html文件,文件内容如下图所示:
这里使用的css和js文件都是前面步骤中配置好的本地服务器上的路径。
第一个js GIS地图
2、运行index.html页面,如下图所示:
===========================================================================
如果觉得对您有帮助,微信扫一扫支持一下: